Sketch App模型
Sketch模板集合代表了一组独特的现成设计。. 所有这些都与最新版本的软件兼容。. Sketch App模板编译将与新的UX和UI模型一起开发. 所有这些都可以根据您的个人或业务需求进行调整。.
Sketch—这是什么
这是一个独特的应用程序. 它提供了创建UI / UX应用程序模型和设计所需的独特功能集。. 一般来说, 为移动应用程序创建一个可用且高效的用户界面需要很长时间. 你必须特别注意添加到你的设计中的每一个细节。. 最重要的是,您需要想象如何为您的软件创建理想的布局。. 使用Sketch iOS设计模板, 你可以更快地达到你需要的效果。.
从Photoshop切换到Sketch的主要原因
Sketch于2010年首次推出。. 该程序在Web设计人员和开发人员中越来越普遍。. 具有多个像素密度的屏幕尺寸不断增加. 对于设计人员来说,在管理矢量文件的同时快速创建资源和模型变得至关重要。. 这就是为什么许多设计师更喜欢Sketch而不是Photoshop的主要原因之一。.
其他改变的原因包括:
- 这个程序可以让你画一幅画,并将其导出到你想要的分辨率。. 您不确定是否需要导出10px宽、500px宽或1000px的工作? 该程序允许您在一个项目中创建多个导出维度。.
- 它是100%的矢量,你所有的作品都是5px, 5000px或介于两者之间的格式。.
- 该程序允许您将任何对象对齐到Artboard的中心, 垂直或水平. 该功能的工作方式与Photoshop和Illustrator相同。, 但它没有那么糟糕.
- 它支持在单独的页面上组织你的设计项目的可能性, 让你的工作井然有序.
- 它允许您在软件中创建可重复的文本样式或其他元素样式。. Ainsi, 每当您需要更改或更新样式时, 它将在整个项目中同步.
- 该程序允许导出SVG文件,就像任何其他类型的文件一样简单。.
- 他知道CSS. 无论你创建什么类型的项目, 通过右键单击文本,很容易输入CSS代码, la forme, 在渐变, etc.
- 它提供了更直观的切割选项.
- 该应用程序主要旨在加快您的工作流程。.
什么是Sketch App模式
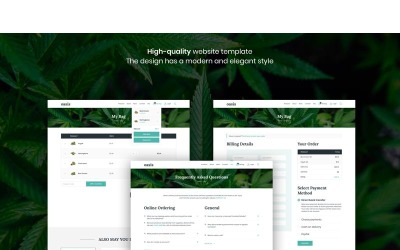
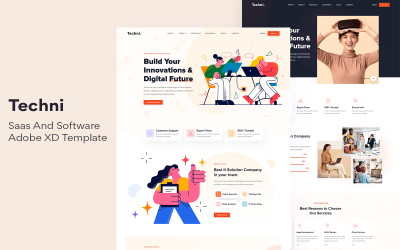
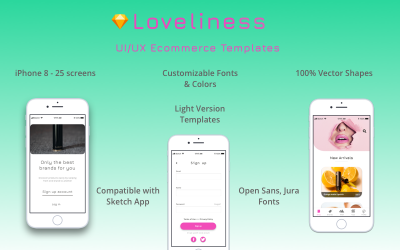
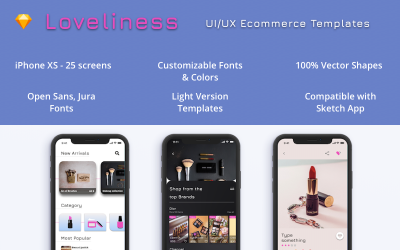
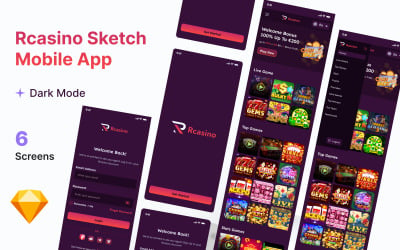
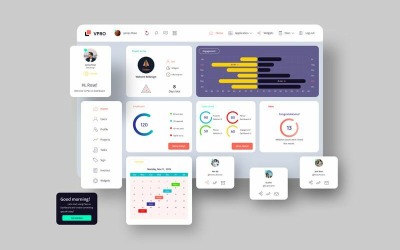
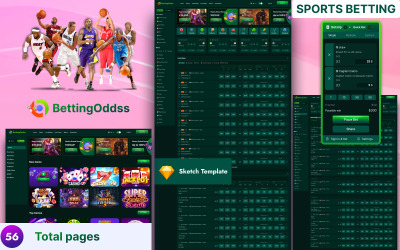
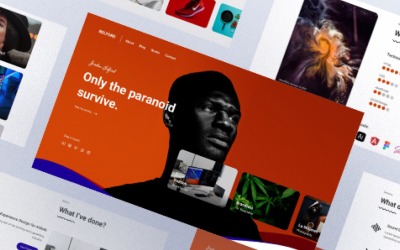
使用现成的草图设计, 您可以简化各种应用程序界面的开发过程. 每个网页设计草图都是一个普通的草图文件,可以作为一个新文档打开。. 这个店面上的所有现成的草图应用程序模板都预先填充了图层,让你可以立即开始定制工作。. 你可以尽可能全面地调整所选iOS Sketch用户界面模型的设计. 越来越多的素描网站模板集合包括时尚的素描ui设计, 以及素描移动设计和素描界面设计,可以匹配您的在线项目。.
优点与功能
Templateog体育首页 Marketplace提供了越来越多的现成的草图主题集合。. 编辑团队仔细审查每一个元素,为您提供最好的草图设计,由合格和知名的网页设计专业人士。. 素描应用程序设计的主要共同特征如下:
- 可自定义的调色板允许您选择与您的公司项目的外观相匹配的颜色。.
- 完全可编辑的排版. 每个草图界面设计都加载了一组谷歌Web字体, 允许您选择那些可以提高项目可读性的. 你可以选择干净时尚的字体,适合简单的设计。, 以及可能引起额外关注的更引人注目的选择.
- 丰富的用户界面工具包,让您开始最终的在线展示您的创意业务项目。. 这样你就可以专注于你的设计的内容,而不是你的设计。
- 高质量源文件. 模型中的所有层和符号都被仔细地分组、命名和组织。. 每个模型都有详细的颜色定制说明。, 字体和样式.
- 一个广泛的选择素描移动设计完美的素描兼容性, XD和Figma.
我们收集了一些最好的Sketch App资源,您可以使用它们来开发您的下一个软件项目。. 准备使用的设计草图的数量应该会增加一些令人惊讶的新选项。. 所有这些包都包含大量完全可修改的元素,可以在您自己的设计中实现。. 浏览模型集合!